@font-face
语法:
@font-face { font-family : name ; src : url( url ) ; sRules }
说明:
name : 字体名称
url : 使用绝对或相对地址指定OpenType字体
sRules : 样式表定义
设置嵌入HTML文档的字体。
嵌入HTML文档的字体是指将OpenType字体(压缩的TrueType字体)文件映射到客户端系统,用来提供HTML文档使用该字体,或取代客户端系统已有的同名字体。
示例:
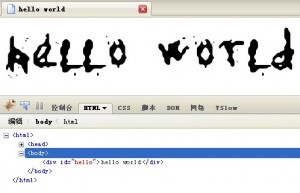
<html><head><title>hello world</title>
<style>
@font-face {font-family: dreamy; font-weight: bold; src: url(My-Hand-Fights-LS.ttf); }
#hello{font-family: dreamy;font-size:98px;}
</style>
</head>
<body><div id=”hello”>hello world</div></body></html>
浏览器支持:
@font-face IE(≥ 4,仅支持 OpenType)Firefox(≥ 3.5) Opera(≥ 10.0) Safari(≥ 3.1)
看这一切都是因为秦歌和玉伯:
《默认WEB字体样式》
你说英文字体都是二三十K的,中文字体都是二三M的,这可怎么办啊!