网页设计趋势发展历程之2009
Web Design Trends For 2009
Smashing Magazine版权所有
作者:Smashing Magazine
译者:UCD翻译小组,波希米亚
校审:Angela
原文地址: http://www.smashingmagazine.com/2009/01/14/web-design-trends-for-2009
网页设计师是变幻无常的。我们喜欢拿东西做试验,喜欢观察人们如何与我们的产品进行交互。我们喜欢尝试与众不同的设计方法,这些在将来可能会成为主流和经典。因此,随着新设计方法的兴起,越来越多的设计师关注他们、使用他们,新的趋势也就诞生了。
在过去的几个月,我们分析了很多网页设计,观察新趋势,权衡设计决策和代码解决方案的优点。在这篇文章里,我们将展示2009年网页设计趋势:动态、新的设计元素和新的图形表现形式。接着还讨论了这些趋势被使用的情况和现有的一些漂亮的案例。在这篇概述中我们还遗漏了哪些动态吗?发表评论吧,好让我们知道!
本文仅涵盖了过去几个月中我们发现的25个趋势之中的10个。第二部分将在下周发表。届时将涵盖布局、新的视觉表现形式和新的设计元素。敬请期待。
2009年网页设计趋势
首先来看看过去几个月里我们发现和观察到的主要趋势。在这篇概述中,将带你逐一回顾每个趋势和漂亮的案例,他们将激发你在下个项目中的灵感。
1. 凸版印刷
2. 富UI
3. 透明的PNG
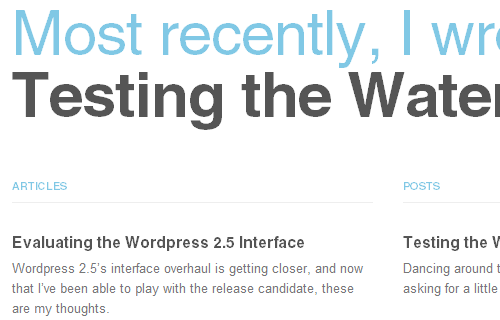
4. 大字号(版面)
5. 自定义字体(sIFR 等)
6. 模式化对话盒/会话窗
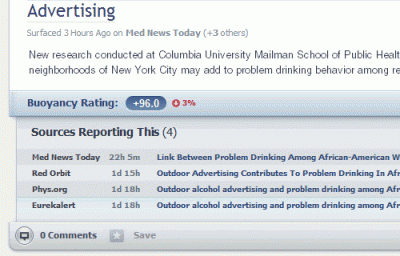
7. 多媒体区
8. 杂志外观
9. 旋转木马(幻灯片)
10. 导言模块
好,现在就让我们到具体内容中去仔细看看上面提到的每个趋势。
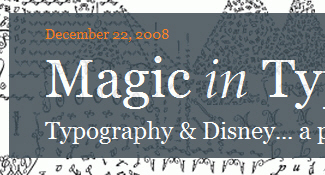
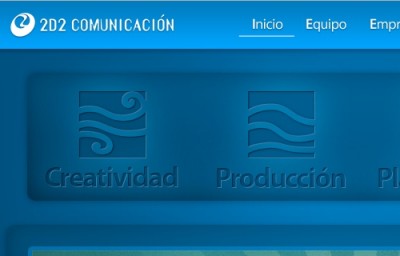
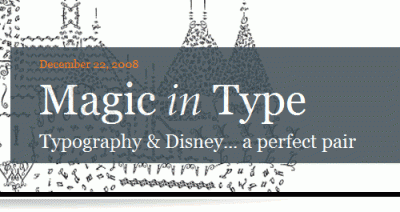
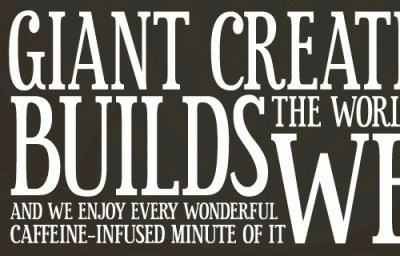
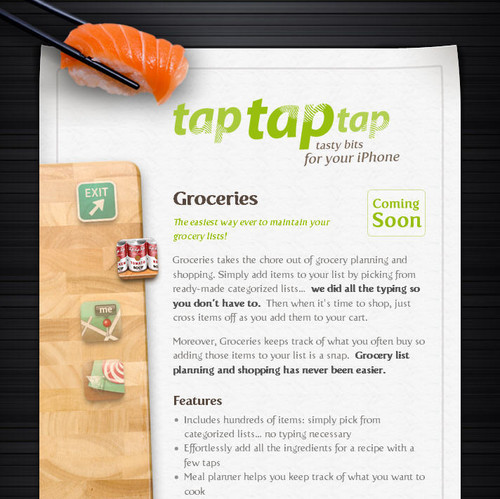
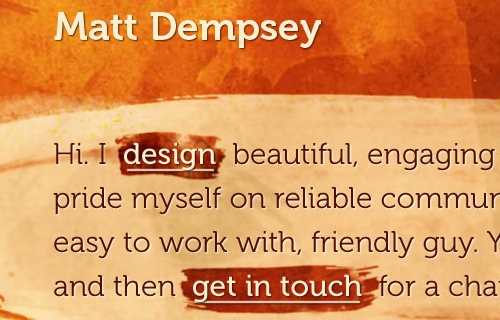
1. 凸版印刷
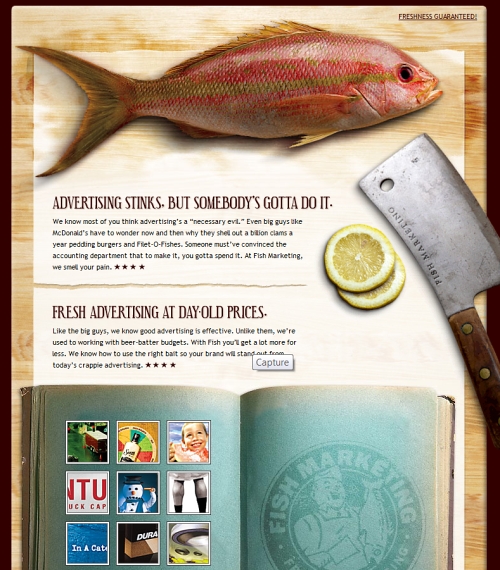
在过去几个月的观察中,最出人意料的趋势,是凸版印刷样式(实际上压上去的字)出现在网页设计中。可能这种趋势产生的最重要的原因是因为,这种印刷术到现 今已经很少被使用了。凸版印刷以各式各样的风格被用在网站和主题上;尤其是,已经被频繁使用于产品设计和网站的在线服务中。
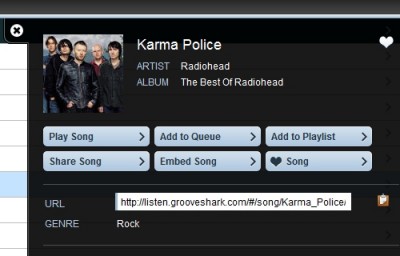
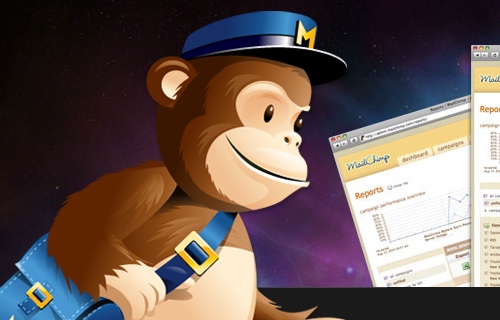
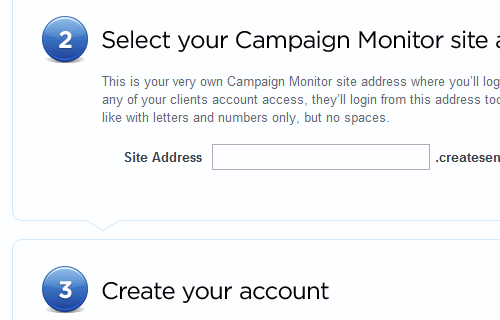
2. 富UI
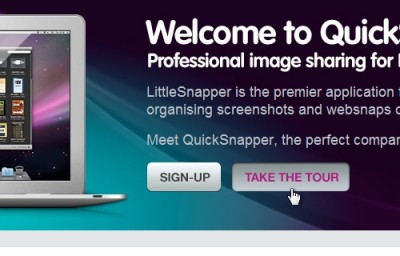
我们欣喜的看到,用户界面在现代网站和网页应用中已经变得越来越漂亮、越来越实用了。在过去的一年里,这些网站应用的用户体验已得到大大改善,从而使得用户界面的丰富性和响应度都非常接近经典的桌面应用程序。AJAX和Flash在为用户提供动态交互的广泛应用上,已经有了先进、成熟并且专业的解决方案。
特别值得一提的是,过去一年里我们看到在设计元素中使用了更多的留白,更多的填充以及更大的空间。我们还注意到,许多现代用户界面用直观的视觉提示来表现用户与系统间的交互情况。比如,当按钮被按下时,它的外观就由“正常”变为“按压”(就像Newspond.com和Quicksnapper.com上这样),确认并对用户与系统的交互给予及时反馈。除此之外,越来越多的服务能够进行用户个性化:对我们而言,这清晰的表明,更适用的用户界面将在2009年到来。
上述两个例子表明,网页应用的设计师们在功能介绍和改善交互性、响应度等用户体验问题上投入了更多的精力。
3. 透明的PNG
透明的PNG,尽管不被IE6支持,但从去年来看似乎已经得到了很好的普及。显然,设计师们试图更好地把背景图片融入到实际内容中,并打算形成一种风格,这在印刷媒体中很常见,比如在杂志中。在多数情况下,半透明背景从页面整体背景中脱颖而出,其目的是为了突出一个重要的设计元素,例如头条和公告。有时透明PNG也作为模式化对话盒(会话窗)的背景。
去年,我们描述了许多可以利用透明度发挥网页设计创意的方法,很多设计师似乎也在他们的工作中尝试着这些技术。有趣的是,透明经常被使用在设计的头部或底部,但也有些设计 超越了这种定式。
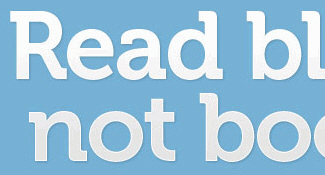
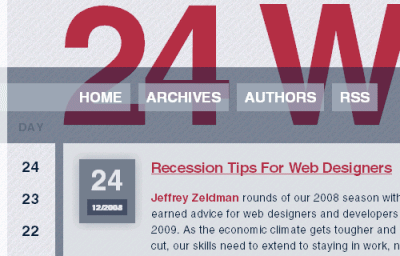
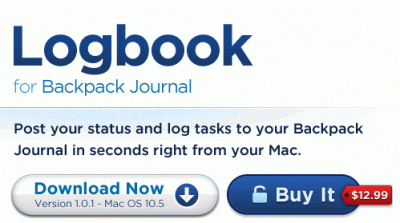
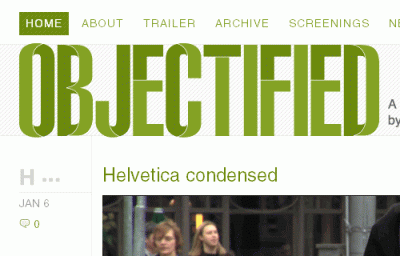
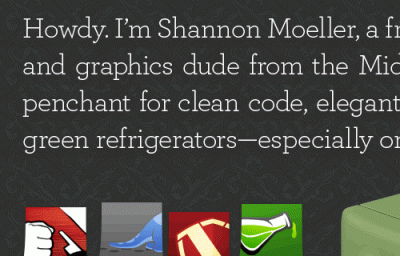
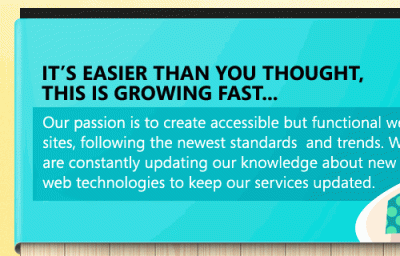
4. 大字号(版面)
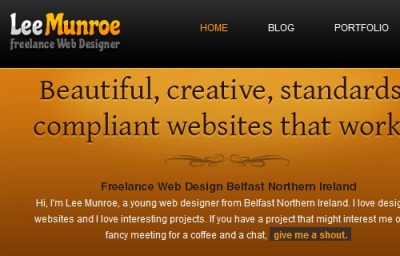
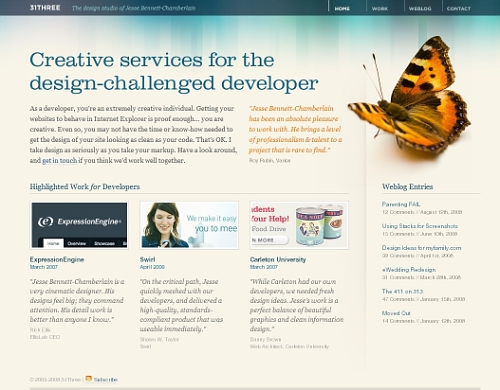
在之前的文章(1,2 )中,我们列举过一些大字号(版面)的杰出案例。2009年,大字号(版面)将成为主流。特别是设计机构,开发大型项目,做产品网站和在线服务的,他们会使用大字号(版面)来传达自己网站最重要的信息。
这些设计元素的字体大小通常都要超过36px,在很多情况下,为迎合观众都会使用非常漂亮的字体。总的来说,设计师投入更多精力在排版的细节方面,如主次关系,行高和字体的选择。其结果是:网站更漂亮,风格更一致,看起来可靠且值得信赖。
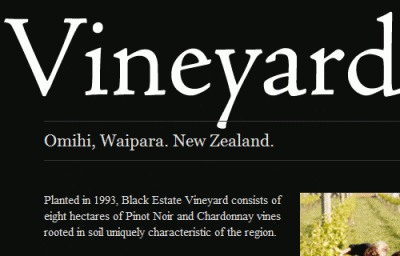
5. 自定义字体
就像设计师花费了更多精力在排版上一样,他们也更注重用来作网站正文副本的字体。尽管有像Helvetica, Arial, Georgia和Verdana这些毋庸置疑地占据统治地位的经典字体存在,我们仍观察到有一股向自定义字体发展的微弱趋势(例如使用sIFR)。
有趣的是,这些字体往往无缝结合于网站设计中;它们几乎从不需要网站因它而“更新”排版。设计师们试图融合漂亮的版式和炫目的视觉设计,以此来改善网站的外观和用户体验。
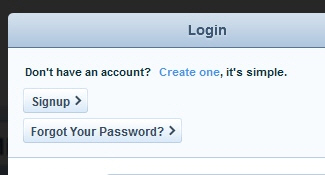
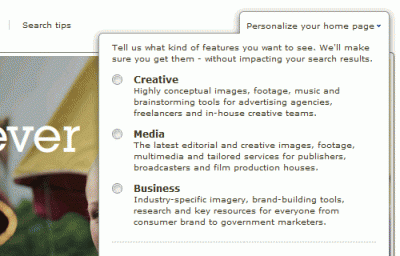
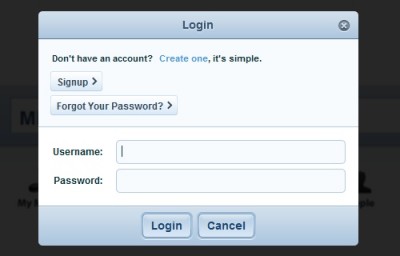
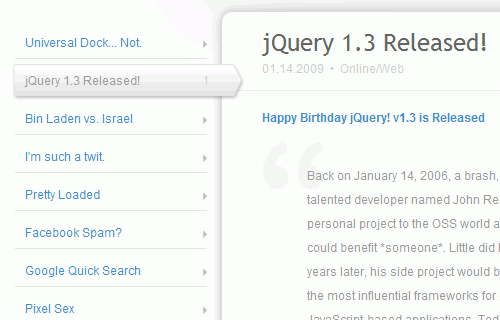
6. 模式化对话盒/会话窗
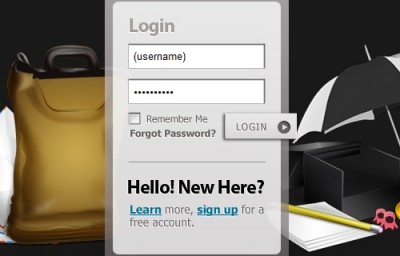
模式化对话盒(会话窗)其本质上就是一个改进型的弹出窗。它们以友好的界面替代了传统JavaScript弹出窗口,并且使用户的注意力始终集中在网站最重要的区域内。状态窗通常是被用户的动作所触发(如注册或登录),并且出现于主内容之上,就像桌面应用中的一个窗口。会话窗往往以一个非常微妙的方式出现:它们通常采用半透明,并且有一个“关闭”按钮。
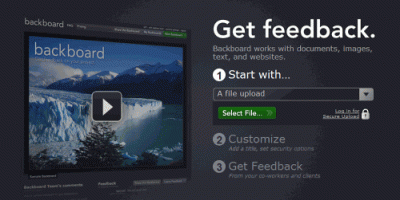
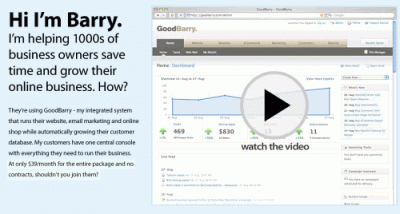
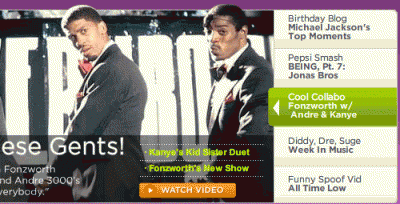
7. 多媒体区
随着更多宽带网络的接入,相比两三年前,用户已经可以浏览更丰富的内容,设计师可以借此机会,用更具吸引力和值得回忆的方式来呈现内容。怪不得一些产品网站用多媒体区(录像和视频)来展示他们的内容。这类元素的主要优势还在于,它们可以快捷有效地表达内容,并使用户更易于消化这些信息。
用户要做的只是靠在椅背上欣赏;它们会把每件事按部就班地展示出来,不需要用户点击,搜索说明,或是学习导航如何使用。影片通常都简明扼要;它们大多正式,但也不乏娱乐。
但请明白,视频只是网站内容的一种替代形式(而不是主体和唯一!)。不是所有人都通过宽带上网,也不是所有人都愿意看视频(因为他/她可能正在听广播或音乐),更不是所有人的机器上都安装了Flash和JavaScript.
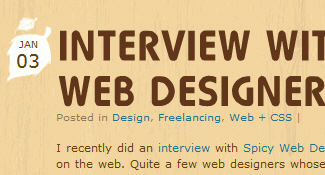
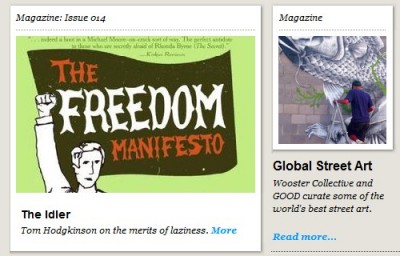
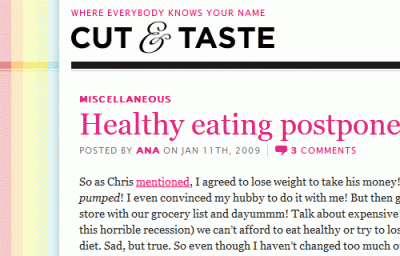
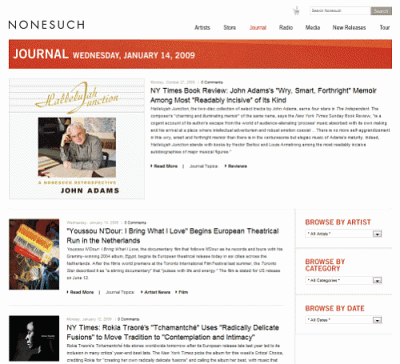
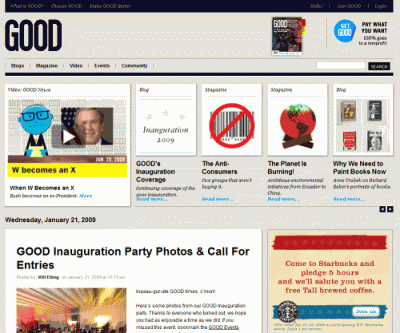
8. 杂志外观
在Blog的设计中有一个非常有趣的现象,许多手法通常来自于传统(印刷)媒体。从页面文章的排列、排版的运用、插图,甚至到文字对齐方式都与传统印刷技术的手法相似。栅格化设计变得日益普及,但多用于大型项目,产品页面和大型的Blog;它们几乎不在公司网站或网上商城中出现。
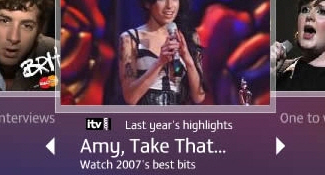
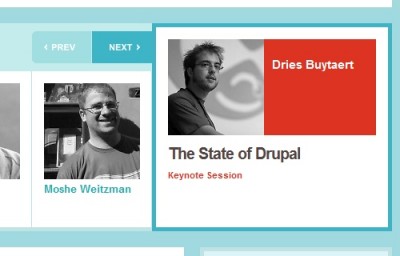
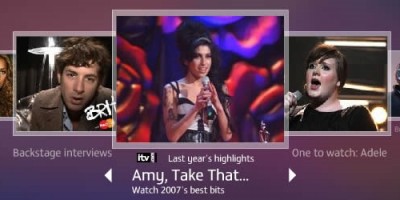
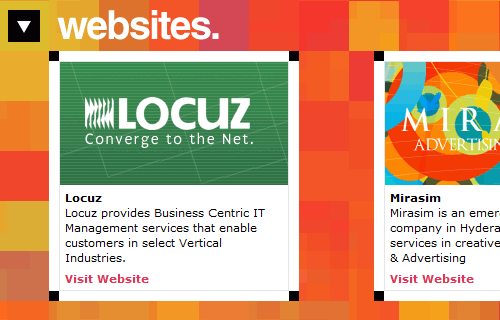
9. 旋转木马(幻灯片)
旋转木马其实就是幻灯导航,它的内容垂直或水平轮转(因此得名“旋转木马”)。要达到轮转导航的目的,用户需要点击其中某一个切换元素(通常是左/右或者上/下箭头)。当进行切换时,内容就向所选的方向轮换了。
过去用户为寻找他们所喜爱的内容需要点击网站中的很多章节,取而代之,现在可以快速浏览可见的内容,省去了滚屏和不必要的鼠标移动。这样做的好处是:用户不但节省了时间,而且使他们的注意力更加集中到内容中,而不是被分散到浏览器窗口上。这类幻灯导航经常被使用在娱乐网站和大型Blog上,但设计师也可以把它用在大型项目中,以更互动的方式来展示自己的工作。
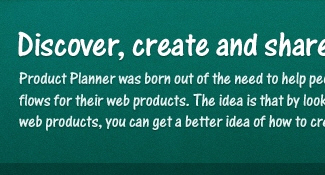
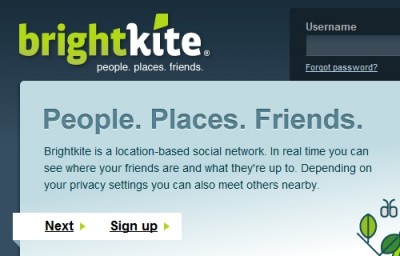
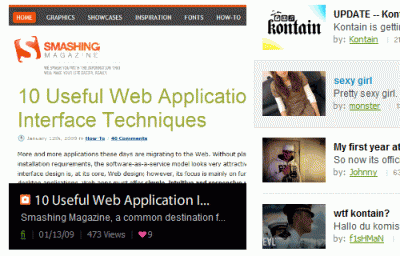
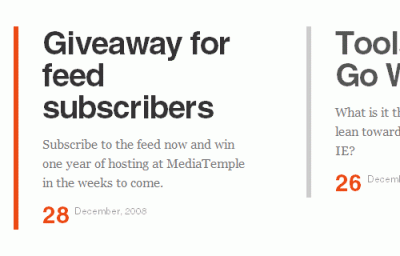
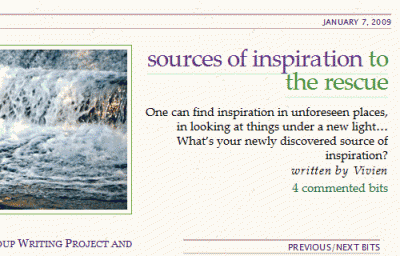
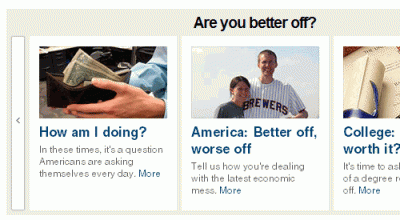
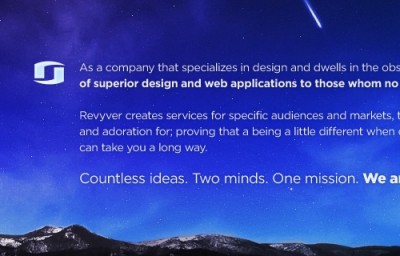
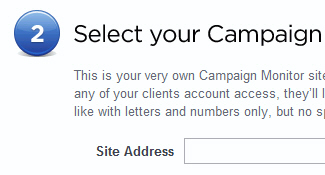
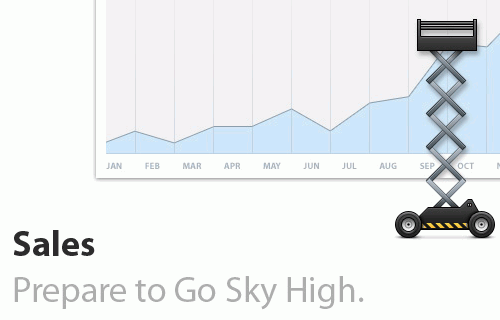
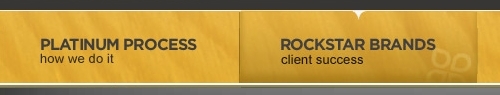
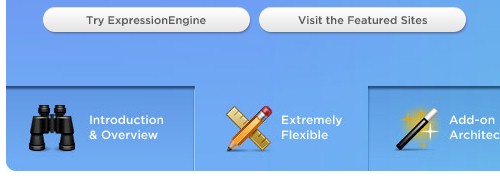
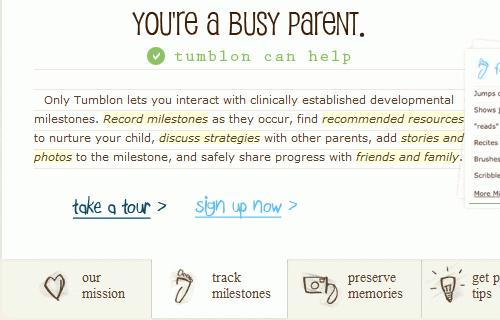
10. 导言模块
网站的左上部是页面中最重要的区域,因为它最能吸引访问者的注意力。因此,把网站最重要的信息放在那里是再明智不过的了,这样就能确保访问者尽可能快的看到信息。
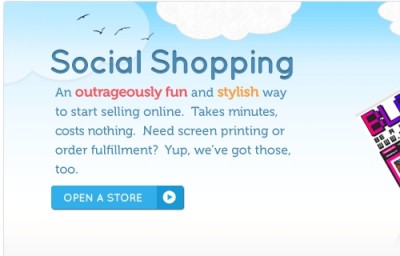
事实上,这也是许多设计师正在做的事情。不管是为网站应用、公司设计、在线服务还是大型项目,设计师们都会把他们的标语和简要导言放在页面顶部,通过使用粗体和生动的排版,给用户留下一个好的第一印象。一些导言是简短的,也有一些够啰嗦的;无论哪种,它们都会占一大块区域;与布局等宽,高度在 250-400px之间,已成为这些导言模块的通用尺寸。值得注意的是,这些模块几乎从不出现在Blog中,网上商城中也很少出现。
首先来看看过去几个月里我们发现和观察到的主要趋势。在这篇概述中,将带你逐一回顾每个趋势和漂亮的案例,他们将激发你在下个项目中的灵感。
1. 出格布局
2. 单页布局
3. 多栏布局
4. 巨型插图和充满活力的图形
5. 比以往更多的留白
6. 社会设计元素
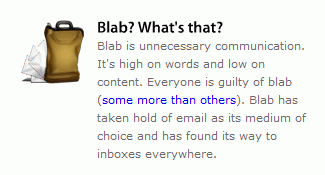
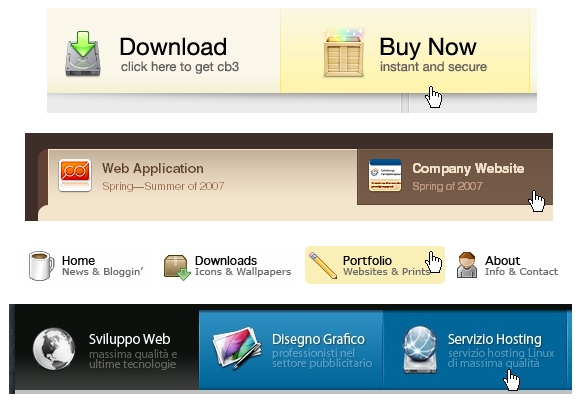
7. 对话式导航
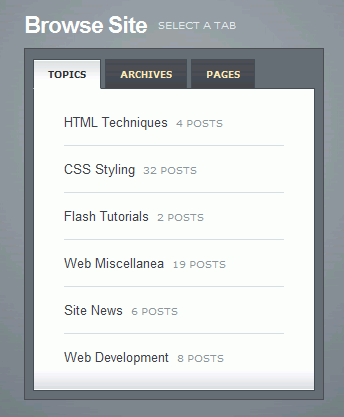
8. 动态的tab
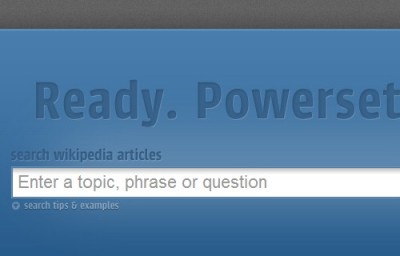
9. 大搜索框

10. 为分类增加视觉效果
11. 作者头像
12. 图标和视觉提示

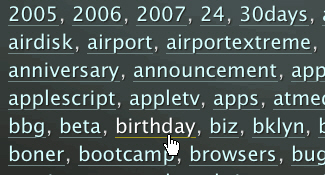
13. tag索引(替代tag云)
14. 在blog中使用插图
15. 水彩画
16. 手写体
17. 复古
18. 用有机材质、砖瓦和摄影作品做背景
19. 标记印章
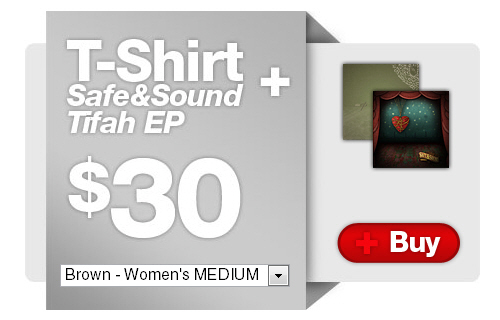
20. 价签
21. 丝带
出格布局
正如在几个月前所做的40个创新设计布局:出格布局的展示那样,我们正在观察一种向更具个性和创新性布局发展的强大趋势。与使用传统四四方方的盒状布局不同,设计师们正在尝试新的信息结构、呈现和表达方式。
在这些出格布局设计中,整体创意往往比具体内容更重要,也更令人难忘。尽管如此,可用性、版式和视觉设计也很少被忽视,并被谨慎地执行。创新布局在大项目、网站设计机构和宣传网站(如大公司的商业活动)中尤为流行,但它也同样流行于blog中。
提到创意,可用和不可用设计之间的界限就非常模糊了;因此,可用性测试就显得尤为重要,因为一项新的创意能打破网站故有的东西。通常,折中考虑创意、经典和传统设计是一个不错的主意,也就是说要设法去取得一个“坚不可摧”(甚至最终很单调)的可用设计与一个有创意但不可用设计之间的平衡。记住,创意需要时间来成长:重新思考、修改、调整、优化,最终整合到你的设计当中。
我们强烈鼓励设计师打破传统盒状布局的惯例,去尝试新方式和你大胆疯狂的想法。施展你的才华吧!
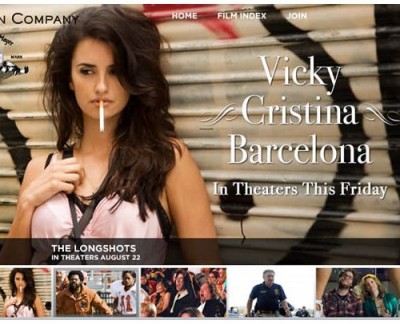
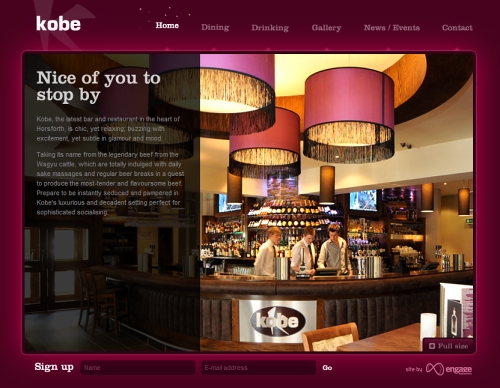
单页布局
另一种设计师经常使用的、给访问者留下深刻印象的方式,就是所谓的单页布局:这种布局使用一个单独的页面来呈现网站的内容。它并不一定意味着这些设计就是极简的(遵循“少即是多”原则)。而刚好相反,这种设计往往十分复杂,它包含了丰富的图像和生动的动画效果,因此需要加载一段时间。
当用户点击了一个导航选项,页面随之改变(部分变化),新的内容就出现在了显示先前内容的区域里。这种布局中导航滑动和滚动的效果,由公共JavaScript库来支持。
对用户来说最主要的优势来自于一个简单的事实,即通过更少的鼠标移动和点击,来获得用户想要的信息。由于这个方法非常新,对那些使用非传统导航就会感到困惑的用户来说是个好机会。有些种情况下,一个“静态”版本可能会派上用场,甚至是有必要的;比如你将不得不为搜索引擎,和禁用了JavaScript的用户提供另一版本。
多栏布局
多栏(3栏以上)不一定就是复杂的设计。从反面看,如果设计得当,多栏对访问者会十分有帮助,因为它们为可见的导航选项提供了更好的综览,从而使得用户可以快速地找到他们想要的信息。
过去几年里,我们见证了网站内容的爆炸,这降低了用户在网站上所投入的注意力和时间(详情查看ReadWriteWeb)。所以,难怪设计师们都开始尝试寻找更简洁的信息呈现方式,既能让访问者在网站上停留的时间尽可能的长,又能更简单的找到内容。
实现这一目的的方法之一,就是使用多栏相邻的布局。这个想法十分合理。屏幕分辨率在最近几年里不断增加(然而,像华硕Eee PC这样的上网本得以广泛使用的话,情况可能会有所改变),从而可以为用户提供更多横向空间,也能给设计师提供额外空间去填充内容。
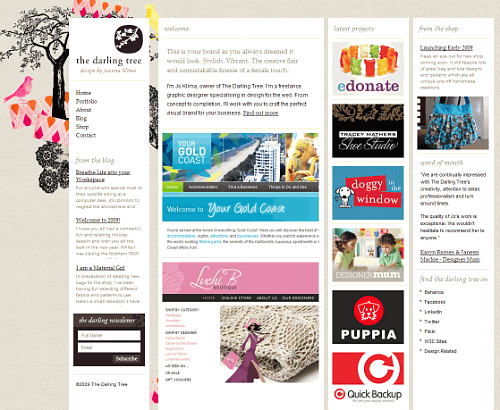
结果表明:现在越来越多的设计师,采用越来越多的栏在设计中。我们研究发现有向这些所谓多栏布局发展的强大趋势,通常在1000像素的屏幕中,宽度固定为850像素。多栏常被用在杂志布局和大项目中。在这些布局里,栅格常被用来保证结构平衡、层级和次序。
使用多栏布局,主动留白以及各自内部栏之间的重要性不能被夸大。(主动留白是故意留出空白,以更好地表现页面结构,强调内容的不同区域。)
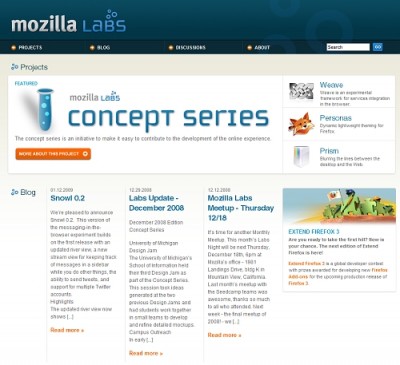
为此,设计师常利用“Shneiderman的真言”(“首先表达大局,随后显示细节”),先为用户提供一个功能概况,然后按需提供细节——稍后,当某个链接被点击时(Mozilla Labs就是个最好的例子)。
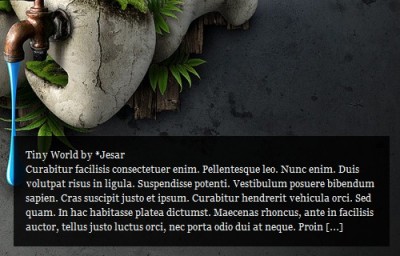
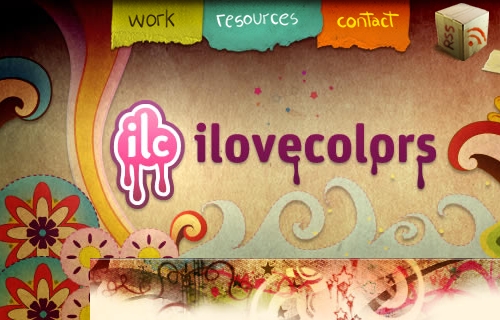
巨型插图和充满活力的图形
如同巨型版式主宰当今网页设计一样,无论是专业还是个人网站项目中,巨型插图似乎都越来越受欢迎。设计师正试图用互动元素(植入式视频区)和视觉元素(导言区和插图)来传达网站的信息。在近来的设计中,插图比原来占据更大的空间,通常作为巨型版式的补充。它们更具吸引力,并且更加生动,因此更容易被访问者记住。
另外,设计师也运用一些充满活力的图形,尤其是为背景,也为其他设计元素。不同的风格和图形均被使用:如陈旧物、拼贴画、剪贴册、饰品、复古样式、水彩、有机材质和摄影背景等。
比以往更多的留白
或许最可预知、也最为有益的事情之一,就是在过去几年的网页设计中,留白日益突出。它在许多设计中处于首要位置,并被广泛用于改善网站的文章流和结构。
事实上,我从未见过内容区和导航菜单上有这么多内边距。外框和内容区的内边距在20至25像素正逐渐成为一种约定俗成的法则,甚至更大的内边距也被普遍接受。希望,这一趋势继续发展下去。
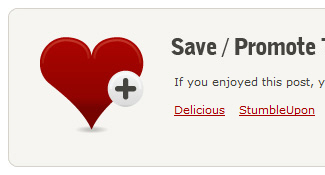
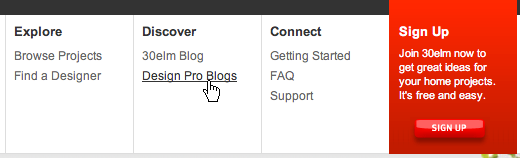
社会设计元素
纵观blog圈,你几乎找不到一个不使用社会性图标或区块,让读者通过知名社会性媒体网站去推广它们内容的blog。每个作者都希望得到可观的流量和认可,这也是为什么在当今设计中,社会性元素变得更大、更具吸引力。
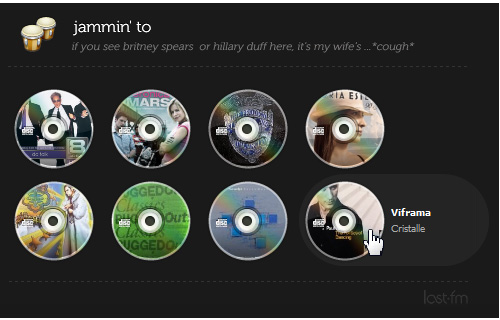
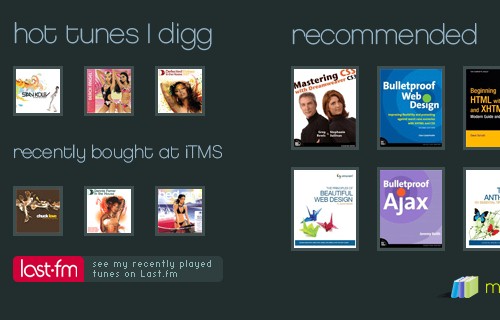
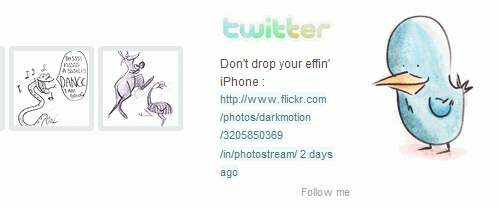
社会性图标到处可见,但多出现于文章的右上角或底部。社会性区块经常被放在文章下面,有时也出现在相关文章列表旁边。Twitter,Flickr和Last.FM的混合仍然是blog和项目中常见的组合。
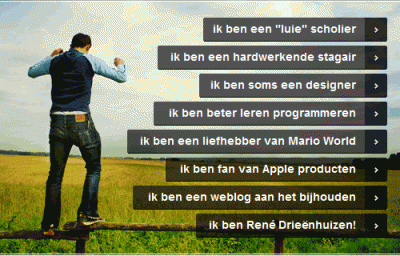
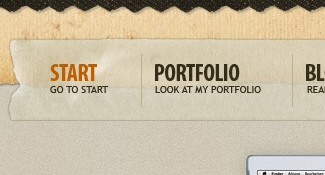
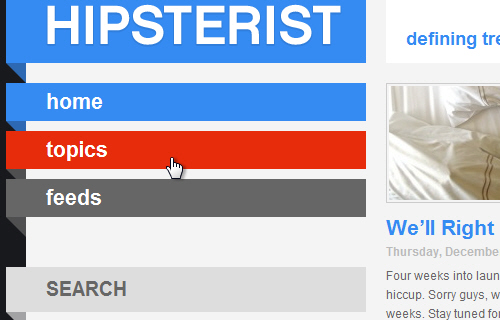
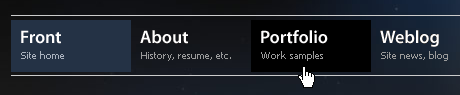
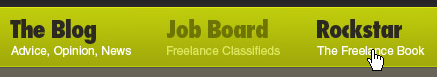
对话式导航
去年我们曾写过一篇名叫“对话式导航”的文章,在现在的很多网站中,貌似这个元素依然流行。导航所要完成的最大任务,是清晰地引导用户到达网站的不同地方。然而,要通过一两个关键字来表达内容是极其困难的,特别是使用横向导航。
这就是为什么通常导航没法用适当的关键字一个接一个简单列出的原因(即使用“无对话的”导航)。取而代之,设计师正在试图具体解释什么选项可用,什么是访问者点击网站链接后所期望的。
因为设计师正尝试开展与访问者之间的更多对话,所以我们愿意称这种方案为“对话式”导航,相对于那种建立在关键字列表基础上的“无对话的”导航。
导航区通常都是具有相同高度和宽度的区块,因此访问者感觉内容能被轻松引导。大图标也使用的很频繁,但在大多数情况下,它们是否适用取决于网站的内容和总体布局。导航设计中的鼠标悬停效果会让浏览变得更愉快。

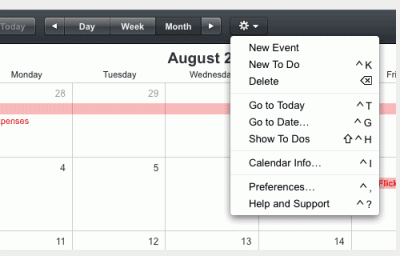
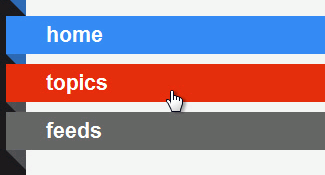
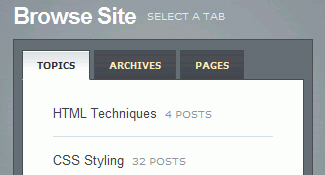
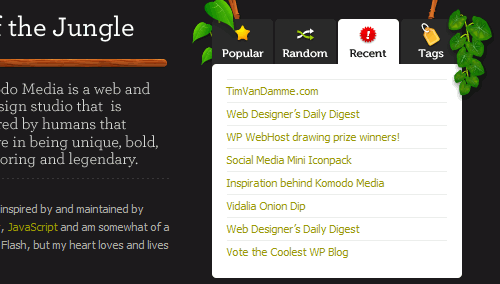
动态的tab
作为交互设计中最流行的趋势之一,tab可以动态地改变内容区域。活动tab背后的想法是,当页面被加载时,所有tab的内容也被加载,但一次只显示一个tab部分的内容(属性展示被用来实现这种效果)。你可以参照教程动态的tab 和tab在jQuery中的视觉控制 来创建动态的tab。