Google的用户体验

Google的用户体验好吗?我不觉得!

Google的用户体验好吗?我不觉得!
功能不是很多,但很轻量,很灵活。打包后只有6.5K大小。
非常基本的编辑器,简单为本。打包后只有7K。
简单到不能再简单,很容易自己修改。
跨浏览器,开源,基于 jQuery。可以很容易同各种 CMS,论坛,留言本,博客等系统集成。
基于 iframe 对象。
<!-- ################## NON jQUery ################### -->
最经典的基于 JavaScript 的编辑器,COMSHARP CMS 默认的编辑器就是这个。
功能非常强大。
基于 Yahoo YUI,简单,但很可靠。
自由的基于 BSD 许可编辑器,功能完善,很适合同各种系统集成。
本文原文来源:http://www.queness.com/post/212/10-jquery-and-non-jquery-javascript-rich-text-editors
| 网站主办者名称 | 网站主办者性质 | 个人 | |
| 网站主办者有效证件类型 | 网站主办者有效证件号码 | ||
| 投资者或上级主管单位名称 | 网站主办者所在地市 | ||
| 网站主办者通信地址 | 经营类型 | ||
| 负责人姓名 | 有效证件类型 | ||
| 有效证件号码 | 办公电话 | ||
| 移动手机号码 | 联通手机号码 | ||
| 小灵通号码 | 邮件地址 | ||
| 备案/许可证号 | 备案阶段 | ||
| 备注 |
| 网站首页网址 | www.movinghorse.cn | 网站域名 | movinghorse.cn | |
| 网站内容类型 | 网站服务内容 | |||
| 负责人姓名 | 有效证件类型 | 身份证 | ||
| 有效证件号码 | 办公电话 | |||
| 移动手机号码 | 联通手机号码 | |||
| 小灵通号码 | 邮件地址 | |||
| 备注 |
| 网站接入服务提供者名称 | 网站IP地址 | 网站接入方式 | 服务器放置地 |
| 这里填的是你空间的提供商 | 网站IP地址这个也清楚吧 | 网站接入方式就是虚拟主机,托管什么的 | 服务器放置地问你的空间提供商 |
这里要填入的就是你网站的信息了,包括网址,域名,网站内容类型,网站服务内容等等。这些都是有选项选择的,问题不大。
接下来是网站接入服务者名称,这些信息你都可以咨询你的空间提供商,而且填完之后需要你的空间提供商审核。OK,就这些了,然后就是等待。
最后要提醒的是这些内容一定要认真填写,不要写错,不然人家一点点文字错误就退回来了,你就还得痴痴等好久。
1. 隔壁那小子终于发誓要减肥了——毕业招聘会上,有人对他说了句:“哥们,让一下,你挡着我的手机信号了。”
2. 雷锋做了好事不留名,但是每一件事情都记到日记里面。
4.逃课太多,昨天想去上课,见到教授,教授惊讶地说,这么长时间不见,长这么大了。
5.我左青龙,右白虎,肩膀纹个米老鼠。
6.每当我错过一个女孩,我就在地上放一块砖,于是便有了长城。
7.鸳鸯戏水,都他妈淹死;比翼双飞,都他妈摔死。
8.纯,属虚构,乱,是佳人。
9.幸福就是痒的时候挠一下,不幸就是痒了但挠不着,更不幸的是,很久以来灵魂和肉体都感觉不到那种蠢蠢欲动的痒了。
10. 我虽然做不了有钱人的后代,但我一定要做有钱人的祖宗。
11.天没降大任于我,照样苦我心智,劳我筋骨。
12.谁,执我之手,敛我半世癫狂;谁,吻我之眸,遮我半世流离。
13.众里寻她千百度,蓦然回首,那人依旧对我不屑一顾。
14.念了十几年书,想起来还是幼儿园比较好混。
15.什么是幸福?幸福就是猫吃鱼,狗吃肉,奥特曼打小怪兽。
16. 阁下莫非就是当年华山论剑武工独步天下罕有其匹号称一朵梨花压海棠的少林寺智障大师收养的小沙弥低能的爱犬旺财踩扁的蟑螂小强曾滚过的一个粪球?
17.短篇小说我爱你母亲的上半部分,今天就播送到这里,明天同一时间请继续欣赏,我爱你母亲的下半部分……
18.地铁上的广告:挤吗?买辆车吧!出租车上的广告:堵吗?坐地铁吧!
19. 我接到一个手机短信,动物园有只猴子奇丑无比,人见人吐,有一天我去了我吐了,有一天你去了,猴子吐了。
20.说金钱是罪恶,都在捞;说美女是祸水,都想要;说高处不胜寒,都在爬;说烟酒伤身体,都不戒;说天堂最美好,都不去!
21.强烈抗议广告时间插播电视剧!
22.谢谢你,谢你大爷,谢你全家,谢你祖宗十八代。(见过这样感谢别人的吗?)
23.名花虽有主,我来松松土!
24. 对不起!我已经死了!不过谢谢你来看我!今天晚上12点我也去看你!
25.我喝酒是想把痛苦溺死,但这该死的痛苦却学会了游泳。
26.数据显示,2008年中国男性占全国总人口的52%,女性占43%。 (天涯-柴哥的经典作,太他妈强悍了)
27.你想发财吗?你想交桃花运吗?你想当官吗?你想一夜成名吗?你想永葆青春吗?
—-不要瞎想了,好好学习吧!
28.傻子偷乞丐的钱包,被瞎子看到了,哑巴大吼一声,把聋子吓了一跳,驼子挺身而出,瘸子飞起一脚,通辑犯要拉他去公安局,麻子说,看我的面子算了。
29.孤单是一个人的狂欢,狂欢是一群人的孤单
30. 一定要糊涂,不要追求真理…真理是婊子!
31.做梦梦见吃意大利面,早上醒来发现鞋带没了!
32.爱人是路,朋友是树,人生只有一条路,一条路上多棵树,有钱的时候别迷路,缺钱的时候靠靠树,幸福的时候莫忘路,休息的时候浇浇树。
33.铁杵能磨成针,但木杵只能磨成牙签,材料不对,再努力也没用。
34.留了青山在,还是没柴烧。
36.天天吃稀饭,不甘心,昨天去菜市场绕了一圈,我想我还是继续吃稀饭吧。
37.我的原则是:人不犯我,我不犯人;人若犯我,我就生气!
38.我慢慢发现,人才是妖精!有些妖精吃人,但人什么都吃,逮着一只妖精没准也能烧烤了!
39.听君一席话,圣斗士念书。
41.地理老师:如果地球不转了,我们的世界将会如何?
小B同学:就算地球不转了,我们还是要围着以胡主席为中心的党中央继续转
42.你看,人世间总有那么多的事情让你伤感:阴晴圆缺,悲欢离合,阳痿早泄。。。。
44.炮轰的脑袋还梳个雷劈的逢。
45.爱是一种奢侈品。如同巴黎橱窗里的狐皮大衣,那么眩目、那么迷人,可是上面的标价会让人清醒过来。爱亦是奢侈品,只能远远的看着,别幻想或触摸它因为那需要合适的时间、合适的人相遇在合适的地点,缺一不可。
46.出问题先从自己身上找原因,别一便秘就怪地球没引力。
47.虽然我长的不是很帅,但小时候也有人夸我左边鼻孔很偶像派。
48.老规劝:闺女,要适当吃一点才有劲减肥啊。
49.春天是感冒和感情高发的季节。有人不小心感冒了,有人不小心恋爱了,我属于前者。
50.我当年也是个痴情的种子,结果下了场雨……淹死了。
JavaScript是一个功能强大的客户端脚本语言,许多现代化的网站和Web应用程序都会使用到它。JavaScript可以增强用户的体验,并提供丰富的互动式组件和功能。虽然它的语法相当简单,但是对开发者来说还是很有难度的,因为它要运行在Web浏览器中。
以下是我们为你推荐的50个相关工具:
现在,比较牛的设计师和开发者都认识到了可用性在他们工作中的重要性。可用性好的网站会极大地提高用户体验,并且好的用户体验会让用户更加快乐。用聪明的设计决策取悦并满足您的访客,而不是阻挠和激怒他们。下面是9个网站经常面临的可用性问题 ,以及对于这些问题的推荐解决方案。 您可能还对下面的文章感兴趣:
设置超文本链接的目的是被点击,确保它们很容易点击才有意义。下面的示例中的链接实在是太小了;点击它们的难度太高。 这些是 评论中的链接,Hacker News 是一个社会新闻的网站。 (点击区域用红色突出显示) :
下面例子中包含相同的界面元素,链接的评论,但是这个例子中有一个很大的可点击区域:
Newspondcomments link.
为什么我们需要一个更大的点击区域? 很简单。 因为我们移动鼠标并不是很准确。 一个大号的点击区域使鼠标光标悬停在链接上更容易。如何能有一个大号的点击区域呢?我们可以使整个链接更大,或者使用CSS “padding”属性增加链接周围的空间。 代码如下:
<a href="http://www.examplesite.com"style="padding: 5px;">Example Site<a>
为了使例子简单点,这个CSS样式直接写在代码里了,但在现实生活中您可能是在您的CSS文件中添加一个样式,给这个链接一个class或者是一个id,然后指向它。
在37signals上,你可以阅读到更多关于填充链接以更适用于鼠标点击的文章,的文章棉衣链接的目标 。文章认为,填充为用户提供了 “舒适的感觉。真的非常容易点击链接。感觉链接就像是在配合你工作不是和你对着干你。 ”
分页指把内容分为几页。如果需要显示一个很长的内容列表,这是网站上常用的方式;例如,商店中的产品或是相册中的照片。因为这种目的使用分页是有意义的,因为太多的项目显示在一个页面上将会使网页下载和处理速度变慢。
FeedMyApp以正确的方式使用分页:把其海量的应用服务列表以合适的量显示。
但是现在还有人用另一种方式在Web上使用分页。 .内容网页上,比如博客的一篇文章,有时也会分成若干页。 为什么这样做? 有什么好处么?不太可能是文章实在太长了,因此需要分页; 在大多数情况下, 这样做是用来提高页面浏览量的 。因为很多博客和杂志通过广告获得收入,获得更多的页面浏览量(即单独网页的加载数量)来提高他们的浏览统计数据,使他们能够在每个广告上获利更多。
Wired 上的文章《Google的Logo》 分为8页,非常难以阅读。
虽然这可能看起来像是一种简单的方法,让您可以从广告中挤压出更多的钱,但它也带来了两个主要的问题。
首先,这样做真的,真的非常讨厌。 阅读一篇文章不得不加载好几页一点也不好玩。 您给您的访客设置了一个完全没有必要的障碍。
第二个原因是SEO(搜索引擎优化) 。 搜索引擎使用您网页上的内容理解它是关于什么的,然后相应地进行索引。 如果内容分成若干页,内容就被稀释了,每个页面更难理解并且其中和主题相关的关键字也更少了 。 这可能会对文章在搜索引擎中的排名产生不利影响。
每个网页上的标题都是非常重要的。网页标题就是HTML代码区段中我们写在
Google搜索结果中这个页面的样子:

为了确保您的网站易用性,您不仅需要有一个好的设计,你还需要良好的Copy(文案)。 Copy(文案)是一个术语,用来描述网站上所有的文本内容。 是的,好的设计能引导您的访客浏览您的网站,将其注意力集中在重要的事情上,帮助他们理解信息块,但访客仍然需要阅读文字来处理信息。这意味着Copy是你整体网站设计中的一个重要组成部分。
在你能写出一份好的文案之前,你需要了解人们实际上如何浏览你的网站。不要以为你的访客会从头到尾阅读所有的文字。 那样当然很好,但是不幸的是,根本事实不是这样滴。 人们被Web上的信息狂轰乱炸,而且我们中的大部分人在尽力去消化那些信息。这就导致非常疯狂的浏览行为:我们从一块内容跳跃到另一块,从一个网站网站跳到下一个。人们往往不能从头到尾阅读一个网站;他们从最先吸引他们注意力的那一块内容开始,然后移动到下一个捕获他们兴趣的地方。 这个模式看起来有点像这样:
The Basecamp 的到达页面。
红圈表示访客目光聚焦的区域,数字表示他们看那些元素的顺序。用户的视线在页面上的兴趣点之间跳跃,想要充分利用这种混乱的浏览模式,你需要用一种特定的方法组织你的文案。下面是几个重点:
“为什么你应该使用的 OpenOffice;;; ”网页肯定可以改进。除了顶部的大横幅之外没有设置明确“关注点”;并且,文案聚在一起成了一个大疙瘩,阅读起来相当困难。
Things 软件的功能页,每个功能都是一小段文字,包含一个自己的图标和标题。这使得这个列表非常容易被扫描。为了使文案给人印象更深,列出实际的好处,而不是功能的名字。
如果你想建立一个成功的社区,用户参与是非常重要的,并且如果你想建立一个成功的网站或是社会网络软件,社区是非常重要的。此外,如果你想拥有忠实的用户,用户参与同样很重要。迅速回答用户提出的疑问,修复他们遇到的问题并不仅仅意味着你有很好的客户服务——这意味这你在乎他们,并且你的用户和访客会很欣赏这一点。
但是很多网站依旧没有给访客一个方便渠道和公司取得联系。一些网站甚至没有Email地址或是联系方式。
当你点击可口可乐Coca-Cola网站上的“联系我们”链接。显示出来的页面,没有电子邮件,没有电话号码。大部分的链接指向“常见问题”;反馈表需要您的地址和年龄,还有500个字符的限制;“提交一个想法”的表单有两页那么长,还包含一大堆条款。看来可口可乐真的不想你与他们联系。
当然,把你的Email地址放到网站上可能会吸引大量的垃圾邮件,这里有几个解决办法。
Enkoder 是我最喜欢的把Email放到Web上的解决方案。Enkoder是一个软件,有两个版本,一个是基于Mac平台的,一个是免费的网络应用。它可以加密你提交的任何Email地址,生成一串乱七八糟的JavaScript代码,你可以把它放在你的页面上。当网页加载这段代码的时候,你的电子邮件地址就会奇迹般地出现,还是一个可点击的链接。抓取EMail地址的爬虫机器人不能读取你的地址,起码计划是这样的。
你还可以用“联系表单”(contact forms)来避免在网页上显示你的EMail的问题,但是你仍旧会收到一些垃圾邮件,除非你使用一个有效的Captchas,或是其他垃圾邮件保护机制。请记住,像Captchas这样的东西是用户交互的障碍,并且可能会降低用户体验。
论坛救援。在线论坛是一个很好的沟通渠道,是一个不错的和用户联系替代方案。一个公开的论坛比一个简单的“联系表单”或Email更好,因为你的用户在论坛上可以相互帮助。即使你不亲自回应用户,其他的用户可能帮助那个人,解决他的问题。
GetSatisfaction 是一个Web应用程序,它就像一个论坛,用户可以在板块里张贴自己的问题和反馈,用户或是团队成员都可以回复。用户可以添加评论阐述自己的问题。无论你选择GetSatisfaction的托管解决方案或是运行你自己的留言板,这样双向的沟通渠道是一个与用户保持联系的优秀方法。
The GetSatisfaction forum for Apple.
大部分人到达一个页面会立即开始寻找搜索框。也许他们知道自己在寻找什么,并且不想花时间学习这个网站的导航结构。Jakob Nielsen 管这些人叫“搜索优势用户”。
我们的可用性研究显示,超过一半的用户是“搜索优势”的,大约五分之一的用户是“链接优势”的,其余则呈现出混合行为。“搜索优势”用户通常进入一个网站时直奔搜索按钮,他们对在网站上逛逛没有兴趣;他们是“任务中心”的,而且想要尽可能快地找到明确的信息。 Jakob Nielsen
无论您运营的是在线商店还是Blog,你都需要搜索框。人们会来寻找一个特定的产品,或是一篇他们记得的文章,他们想要用一个快速搜索找到它。好消息是,如果你还没有在你的网站上设置搜索,这件事其实很简单。
你不必自己写一个搜索功能,Google和Yahoo这些搜索引擎已经索引了你网站的大部分页面(如果不是全部的话),因此,所有你需要做的就是选择一个,然后把搜索框嵌入到你的网站里。
下面是Yahoo的:
为了让它运转起来,你需要做的只是把“hidden”字段的值改成你网站的域名。这将把Google或是Yahoo的搜索查询范围限制在你的网站内部。你可能还想要修改下提交按钮上的文字,说些你想说的……
你的网站可能有些内容或者功能要求访客注册才能使用。这很好,但是小心有多少内容被藏在了注册流程后面。深度交互的Web应用,例如EMail,文档编辑和项目管理,其100%的功能都只有注册用户才能使用。其他网站,例如社会化新闻网站,不要这么做。我可以浏览Digg和Reddit上所有的故事而不用登录;用户没必要显示出自己的身份才能享受这些功能。
当你实现一个登录限制的时候,小心不要把那些不需要用户身份认证的功能也锁起来。一些Blog需要人们注册之后才能发布评论。当然这将大大减少垃圾邮件,但也同时大大减低了评论数。
你在网站上设置的限制会影响用户的参与行为,消除那些限制,比如注册什么的,几乎肯定会增加用户的参与程度。事实上,一旦用户开始使用你的网站,他们将更可能注册账号,因为他们其实已经参与进来了。
The GetSatisfaction;;; 的交互界面允许你填入你关于一家公司或是一个产品的评论,然后点击“发布”按钮。之后你看到的却不是你发布的评论信息,而是一个“登录或是注册”的提示。这很扯,用户可能已经被打击到了……
Pixlr是一个在线图片编辑应用,这是Pixlr的到达页面,上面有一个链接名为“Jump in n' get Started!”,点击后会打开应用。没有试用,没有注册;你现在就可以开始试用这个应用了。
Posterous,一个博客托管网络,使用甚至不要求注册。只是发送一封包含你的文章的Email,你的Blog就创建好了。
永久链接(Permalink)指一个链接固定指向一个页面,不会被改变;例如,指向一篇博客文章的链接,就像你现在正在读的。问题出现了,当网站转移到另外一个域,或者结构重组了。那些指向现有页面的老永久链接可能就断掉了,除非你做了点什么。有种东西叫做301重定向。 301重定向是存在你服务其上的几个指令,它可以把访客重定向到恰当的页面素以,如果谁用老链接访问你的网站,他们将不会看到一个404错误页:301重定向会把他们转向正确的地方,只要你设置正确。数字“301”制定重定向的类型:permanent。
Frye / Wiles 404 error.
有各种不同的办法做301重定向。他们是如何实现部分取决于你使用的Web服务器。这里介绍一下301重定向的基本操作,基于目前最流行的Web服务器,Apache。
下面的代码应该在一个名为“.htaccess”的文件里,这个文件应该在你网站的根目录下。是的,文件以一个英文逗号开始。这意味这是一个系统文件,标准文件浏览器会默认隐藏这种文件。因此,如果你不能用你的文件浏览器或者FTP客户端看到它,去把你的“Display invisble files”选项勾选上。用你的编辑器创建或者(如果文件已经在那里了)编辑这个文件。每当访客到达你的网站上,这个文件中的重定向规则将会被应用。
下面是些简单的301重定向代码:
RewriteEngine on Redirect 301 /oldpage.html /newpage.html
这些代码相当简单明了。如果谁想试着进入 “yoursite.com/oldpage.html,” ,他们会立刻被重定向到“yoursite.com/newpage.html.” 。顶部的“RewriteEngine on”是设置mod_rewrite引擎为开启状态(默认是关闭的)。这就是处理重定向的引擎。
注册表单是一砣障碍物。因为填写表单很费劲,并且很无聊。人们不得不投入时间和精力去注册,之后还得投入更多的时间和精力去记住他们的用户名和密码!
我们可以降低这种阻碍,通过尽可能缩短注册表单。考虑到所有情况,注册系统的目的仅仅是能够识别每一个用户,所以,伟义的要求就是一个独特的标识(如用户名或是Email地址),还有一个密码。如果你不需要更多信息,就不要问了。让表单尽可能短。
ReadOz的注册表单可长了。仔细研究下,我们发现,一半以上的字段都是可选的。如果这些是可选的,也就是并不真正需要的。这种形式可能会让用户看一眼就跑了。只显示那些人们注册时必需填写的,其余的可以以后再说。
Tumblr(已经被墙了)有一个最短的注册表单。只有三块,电子邮件,密码,你新Blog的地址。
Basecamp 的注册页用了一个聪明的伎俩。页面上除了去首页的链接没有其他任何网页导航。这样可以使用户集中在注册过程中,不会受到任何干扰离开页面。
网站SYS-CON 媒体列出十个应用最广的Javascript框架,文章说,Javascript库已经成为设计优秀网站的基础,当今几乎所有站点都带有Javascript或Ajax元素。在Web2.0开发大潮中,它也许是最关键的要素。
以下十个十大Javascript框架,你常用其中的几个?
1. script.aculo.us (http://script.aculo.us/)

URL: http://script.aculo.us/.
文档: http://wiki.script.aculo.us/.
注释: script.aculo.us不是自己独立的framework,而是Prototype的附加组件。
“script.aculo.us能为你提供使用简单、跨浏览器用户接口的JavaScript库,它让你的网站和程序如虎添翼。”
2. Prototype (http://www.prototypejs.org/)

URL: http://www.prototypejs.org/.
Blog: http://www.prototypejs.org/blog.
文档: http://www.prototypejs.org/learn.
“Prototype是让动态web程序开发更加简单的JavaScript framework。它为class-driven开发提供了独特简单的工具箱,并以目前最好的Ajax库著称。Prototype正在迅速成为每位web程序开发者的codebase of choice。”
3. Moo Tools (http://www.mootools.net/)

URL: http://www.mootools.net/.
Blog: http://blog.mootools.net/.
文档: http://docs.mootools.net/.
演示:http://demos.mootools.net/.
“MooTools是精简而模式化的面向对象JavaScript framework,它专为从中级向高级迈进的JavaScript开发者设计。在它优雅、详细并且流畅的API帮助下,你能够写出强大、灵活、可跨浏览器使用的代码。”
4. jQuery (http://jquery.com/)

URL: http://jquery.com/.
Blog: http://jquery.com/blog/.
文档: http://docs.jquery.com/.
“jQuery是一个快速、简洁的JavaScript库,能够简化阅读HTML文档、处理事件、实现动画以及向网页添加Ajax互动等过程。jQuery改进了你编写JavaScript的方式。”
5. MochiKit (http://www.mochikit.com/)

URL: http://www.mochikit.com/.
Blog: http://www.mochikit.com/blog.html.
文档: http://www.mochikit.com/doc/html/MochiKit/index.html.
演示:http://www.mochikit.com/demos.html.
“MochKit-让JavaScript不那么差劲了。”
6. Rialto (http://rialto.improve-technologies.com/wiki/)
URL: http://rialto.improve-technologies.com/wiki/.
Blog: 无
文档: http://rialto.improve-technologies.com/js/doc/.
演示:http://rialto.improve-technologies.com/rialto/.
“Rialto (Rich Internet Application Toolkit)是基于Ajax的跨浏览器Javascript小型工具集。”
7. Dojo Toolkit (http://dojotoolkit.org)
URL: http://dojotoolkit.org/about.
Blog: http://dojotoolkit.org/blog.
文档: http://dojotoolkit.org/docs.
演示:http://dojotoolkit.org/demos.
“Dojo是用JavaScript编写的一款开源的DHTML工具箱。Dojo解决了DHTML部分历史遗留问题,这些问题曾让大量动态web程序开发无法实现。”
8. Spry Framework (http://labs.adobe.com/technologies/spry/)
URL: http://labs.adobe.com/technologies/spry/.
Blog: 无
文档: http://www.adobe.com/go/labs_gnav_wiki.
演示:http://www.adobe.com/go/labs_gnav_showcase.
“为Ajax设计的Spry framework是一个能提供简单而强大Ajax功能的JavaScript库,它令开发者能开发出让用户有更丰富体验的页面。它还可以使Ajax的复杂度降低,以便设计师更为简单的创建Web2.0页面。”
9. ASP.NET Ajax Framework (http://asp.net/ajax/)
URL: http://asp.net/ajax/.
Blog: 无
文档: http://asp.net/ajax/documentation/.
演示:http://asp.net/ajax/showcase/.
“ASP.NET AJAX是一款免费框架,能让你在各种流行浏览器上快速创建有效而互动的Web程序。”
10. Cean Ajax Framework (http://sourceforge.net/projects/clean-ajax/)
URL: http://sourceforge.net/projects/clean-ajax/.
Blog: 无
文档: http://sourceforge.net/docman/?group_id=145307.
随着诸如 jQuery, Mootools, Prototype 一类的 JavaScript 框架的崛起,Web 开发者们基于这些框架创建了众多令人叹为观止的效果。以下的50个站点全部基于 JavaScript,却拥有 Flash 一样的绚丽效果。在很多 Web 开发者看来,Flash 并不是他们的首要选择,因为 Flash 至今对搜索引擎仍是不透明的,另外,Flash 的渲染需要浏览器插件,而 JavaScript 的一切都是本地的。

Aviary 使用了非常圆润的 Tab 效果,点击 Tab 后,渐出渐入的栏目介绍性内容非常漂亮,它的基于 JavaScript 的下拉菜单也美轮美奂。
黄色内容区块下方的,基于 jQuery 的 Tabs 非常漂亮。
漂亮的 Tab 带着有趣的上卷与下卷效果。作为对比,该 Tab 框上方还有一个基于 Flash 的 Tab 框,可以看出,Flash 的反应速度明细要快得多,然而却要等半天的时间加载。
尽管这些 Tab 并不象前面提到的那几个,带渐入溅出效果,但那些大图标实在惹人喜欢。
如果你想用文字式 Tab 这个网站是个很好的例子。
这个重新设计后的站点使用幻灯风格展示作者的作品。
Alex Buga 自诩为 Web 设计超级明星,使用了类似幻灯片的方式展示他最近的活动。位于右上角的那个主导航条也很 Cool,不过该站点大量使用了 Ajax。
这个站可谓家喻户晓。是很多人获得灵感的地方。
漂亮的幻灯式内容效果,并结合了 Flash。(该站使用了单页式设计)
Dibusoft 使用了水平滚动图片加垂直滚动文字使用内容的幻灯式变换。它的主菜单则使用 JavaScript 实现 Lava Lamp 效果。
Web 设计师 Jason Julien 使用水平滚动的方式来显示各个栏目下的内容。
这个位于纽约的 Web 设计师 Juanid W. Hanif 的网站给人的总体感觉很不错。
Omnitech 的垂直垂直滚动式幻灯内容非常棒。
Today's Websnap 里的幻灯内容
不仔细看,还以为是 Flash 效果。

大量的幻灯式内容,整体效果很漂亮。
这个站的效果看上去象 Flash, 也拥有 Flash 一样的行为,然而却是 JavaScript。
以下几个站点的共同点就是大量使用滚动窗口,甚至有些滥用了。


作为一个CSS 开发者(或者一个正学习CSS的开发者) 在这个过程中会有很多的资源和网站. 这可能是CSS 工具,Bug 修复,或者间接从导师,我整理了终极的CSS资源.
如果你有更加好的建议,请留言,我将更新这个列表
CSS是一门非常容易学得语言,但是你作为初学者不知道从什么地方开始,请跟随下面的链接
这里有一些专业的链接,可能不适合别的方向的人员,但对你很有用。

虽然我没有拿着书本读很多书,但是下面这些CSS书籍我读过,加入你对CSS非常感兴趣,你应该考虑买几本,假如你认为不需要全买的话。

你可以写一些蹩脚的代码,但是也可以是清楚而有组织的。
控制这些将最终节省你的时间

重设默认的浏览器CSS说明是最重要的, 使用任何下面的CSS重设都将使你重新开始学习

排版是网页最中要的部分之一,使用CSS建立美丽的标题,段落和更多

压缩你完成的CSS是一个极好的方法去优化你的代码并使CSS加载更快,请保证你备份了你原始的版本以防要改变。

CSS cheatsheets 可能会变的非常困难当你要设计CSS的选择器的时候,你应该把它画出来并放在墙上。

从一张美丽的设计到高质量的HTML和CSS布局非常重要,这你可以从前辈那学到很多

CSS框架能使你设计完美的界面,我在项目中一直使用

这有许多的CSS工具提高你的CSS工作,我记录下了很多的工具并且这些工具使我省下了很多的时间

当你写CSS的时候,你会发现很多的BUG,尽量记录下拉并且修复他,这会让你节省很多的时间

当你CSS3真的被大多数浏览器支持的时候还有好多年,你可以使用,但是请记住,你的网页不使用这些也照样要看起来很棒

一个朋友安装了Windows 7,据说用起来很爽,在家闲着无事,我也想玩玩,于是开始。。。
1. 装虚拟机
自己就一台电脑,不可能把直接装,于是装虚拟机吧,我选择的是vmware workstation 6.0,这东西还不支持Windows 7,所以我在创建虚拟机的时候选择的是vista,OK的。
2. 下载Windows 7
微软的官网有的下载,地址自己Google。我想你这样的能力没有还是不要玩好。据说微软汹涌而来的下载流量使Windows 7官网的速度缓慢呢、可见大家的热情,我们怎么能落后呢。
下载完文件大概2.5G
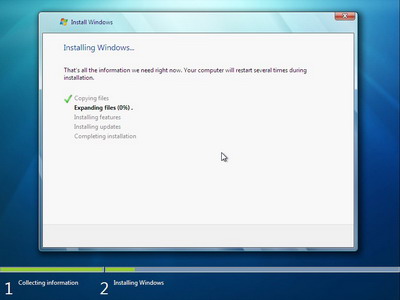
3.安装Windows 7
图片说话,整个过程大概持续半个小时。
就英文的语言版本,文盲也没事来着,都有图标提示的

安装的过程和vista差不多,简单的明了的

这里有一个绚丽的Windows 徽标,很惊叹。这是图片描述不来的

装到这里已经差不多要好了

Welcome,我想正式版在这里肯定会做的更加绚丽。
4.体验Windows 7

大功告成,整个界面看上去很舒服,但其实很早就在网上看到别人给截的此图,然后开始试用,这是看不来的,速度很快,对于一贯的Windows 用户,就像我们用蹲坑一样,装饰好了,功能强大了,但是我们还是会用的。这里就秀一个Windows Media Center

后记
喜欢尝鲜的可以去试试,欢迎大家留言交流,可以一起讨论问题!!!